Chào mọi người, cùng quay lại chuỗi bài viết về cách sử dụng Jmeter nào. Hôm nay mình sẽ chia sẻ bài viết cuối cùng trong chủ đề này.
Ở bài viết trước, mình đã giới thiệu tới các bạn cách sử dụng Regular Expressions làm việc với Session IDs và Tokens. Các bạn có thể xem lại ở Đây.
Mình xin nhắc lại chuỗi bài viết của mình gồm 4 phần sau:
Phần 1: Giới thiệu và cài đặt
Phần 2: Hướng dẫn xây dựng kịch bản test
Phần 3: Sử dụng Regular Expressions làm việc với Session IDs và Tokens
Phần 4: Mở rộng – Tạo lập Scripts tự động bằng HTTP(S) Test Script Recorder.
Trong bài viết này, chúng ta sẽ cùng nhau tìm hiểu cách sử dụng Jmeter để tạo ra 1 script test tự động, hay nói đúng hơn là Jmeter sẽ ghi nhận lại thao tác của một người dùng mẫu, lấy đó làm kịch bản test cho người dùng giả lập.
Nghe thật hầm hố đúng không? Tuy nhiên cách thực hiện lại vô cùng đơn giản. JMeter cung cấp công cụ HTTP(S) Test Script Recorder, công cụ này có khả năng lưu lại những yêu cầu HTTP mà người dùng gửi đến server bằng cách ghi lại những bản ghi trong quá trình người dùng thực hiện những thao tác lên trình duyệt.
HTTP(S) Test Script Recorder
Để ghi lại những yêu cầu này, ta cần thiết lập port cho HTTP(S) Test Script Recorder và thiết lập port tương tự ở trình duyệt để HTTP(S) Test Script Recorder có thể lắng nghe được những thao tác mà người dùng thao tác trên trình duyệt.
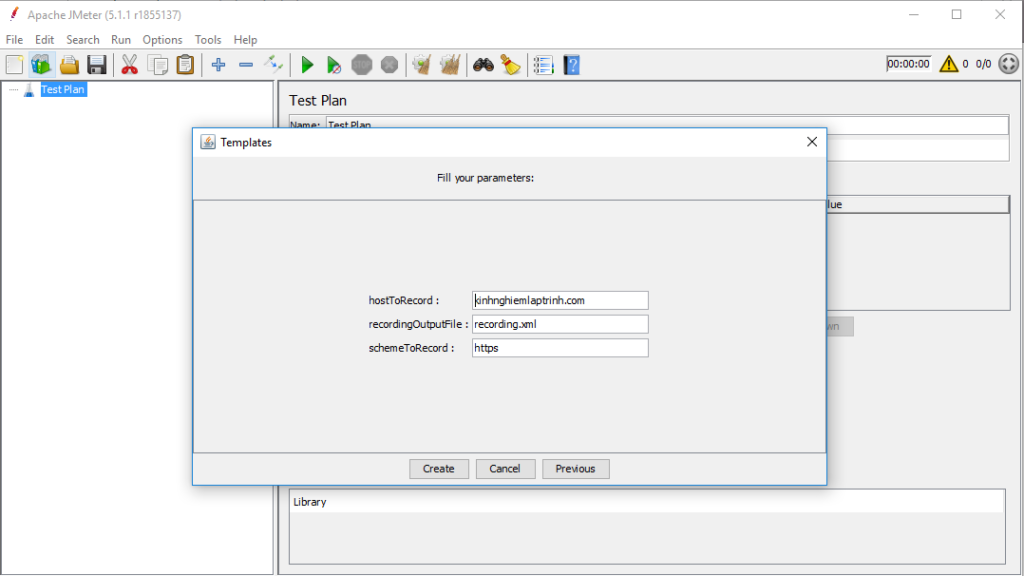
Tạo 1 Recorder: Templates -> Recording -> Create

Sau đó điền thông tin server của bạn:

Điền tên website hệ thống vào ô hostToRecord: kinhnghiemlaptrinh.com
Sau đó ấn Create.
Chú ý: Jmeter chỉ ghi nhận được record khi sử dụng Firefox và port mặc định là 8888. Do đó ta cũng cần cấu hình post trên firefox để cho phép localhost ghi nhận dữ liệu như sau:

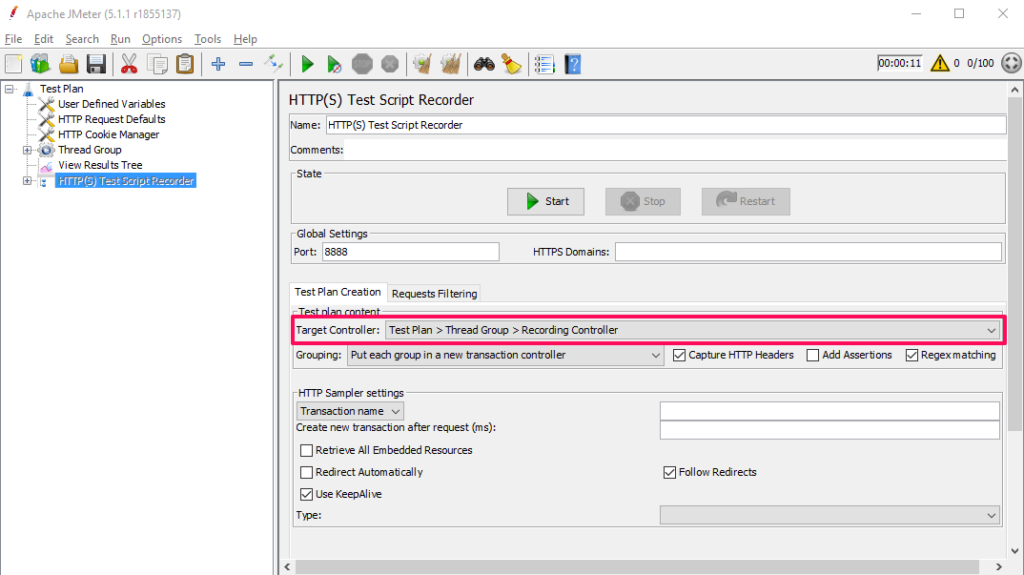
Trở lại Jmeter, tại mục “HTTP(S) Test Script Recorder”, điều chỉnh lại Target Controller về: Test plan > Thread group > Recording Controller

Ấn Start để bắt đầu Record. Jmeter sẽ hiển thị thông báo như sau, chọn OK.

Truy cập website: kinhnghiemlaptrinh.com bằng Firefox.
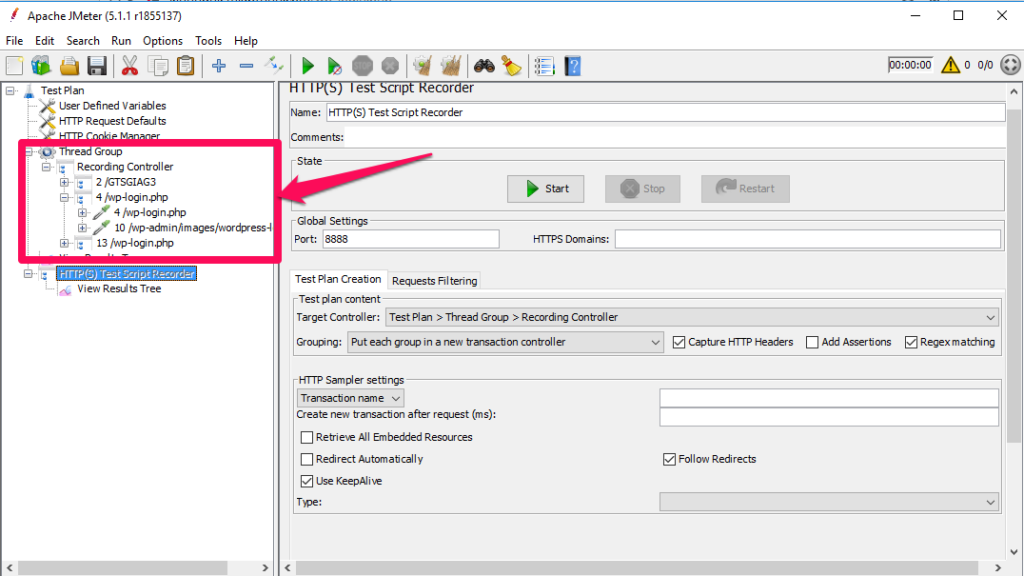
Thực hiện các thao tác trên giao diện. Quay trở lại Jmeter ấn Stop. Ta thu được kết quả như sau:

Như vậy là Jmeter đã ghi nhận được các request dựa theo các thao tác của người dùng trên trình duyệt. Việc tiếp theo ta chỉ cần tùy chỉnh lại tham số cho các request trên và tiến hành test.
Thay vì tự định nghĩa script, ta có thể record script từ giao diện người dùng. Tuy nhiên cách này không phải lúc nào cũng hoàn toàn chính xác, do 1 số Url Jmeter không nhận biết được. Do đó, khuyến khích tự viết script và phân tích đúng work flow của phần mềm để lên kế hoạch test. Như vậy sẽ thu được kết quả chính xác nhất. Cảm ơn các bạn đã quan tâm, có vấn đề gì chưa hiểu, các bạn comment bên dưới mình cùng thảo luận nhé!
Tham khảo:
https://jmeter.apache.org/usermanual/jmeter_proxy_step_by_step.html